

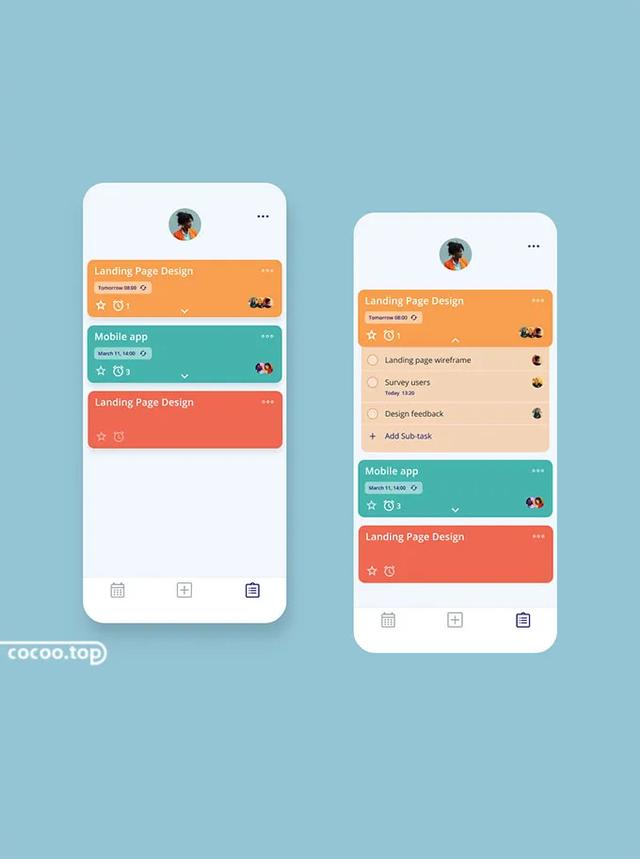
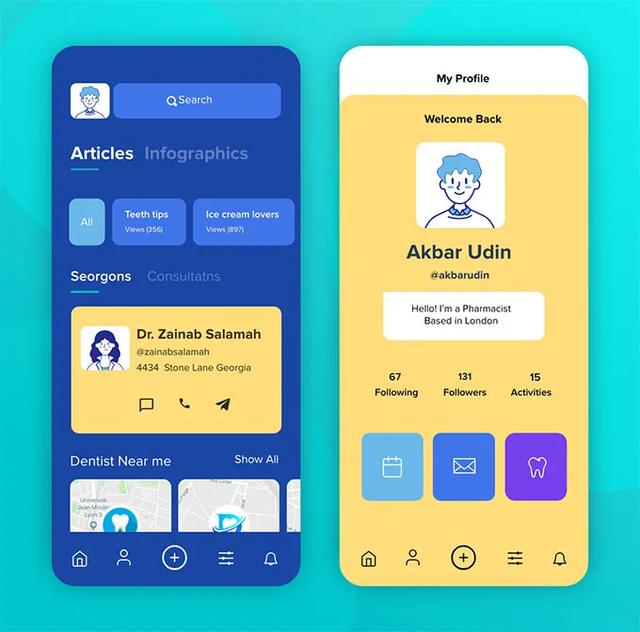
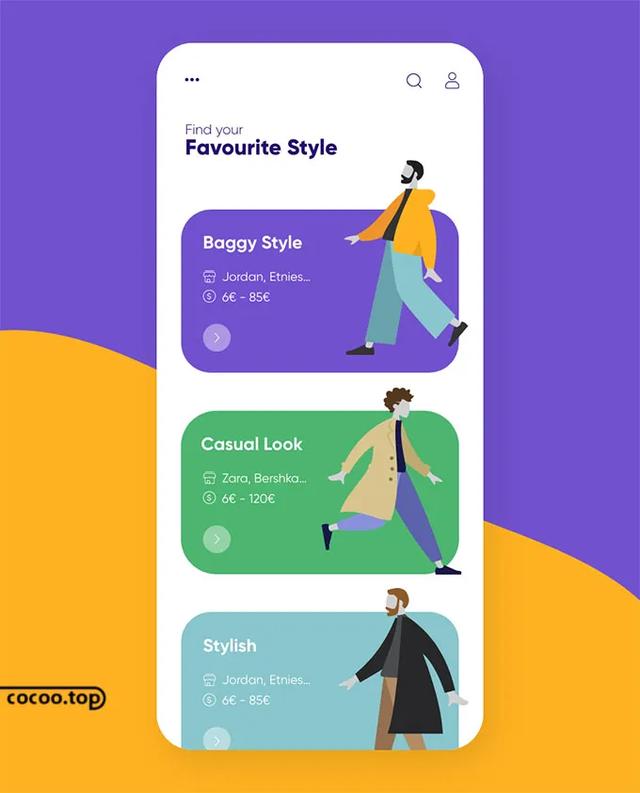
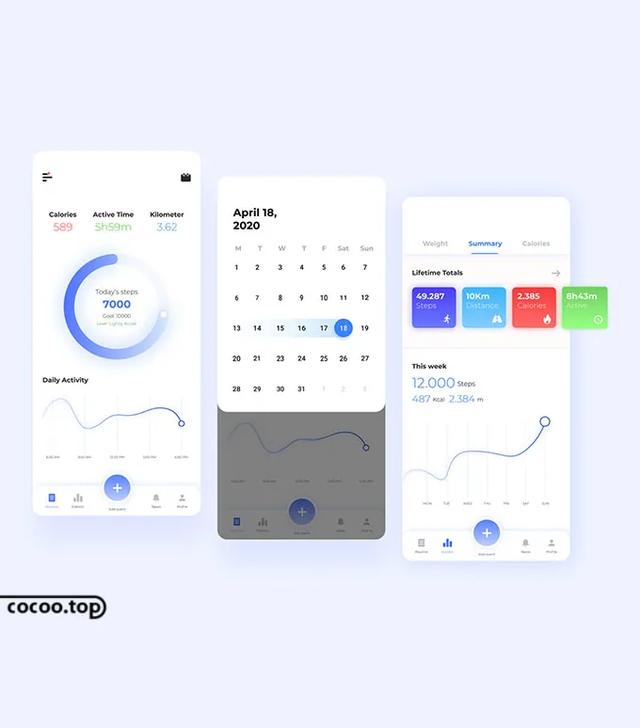
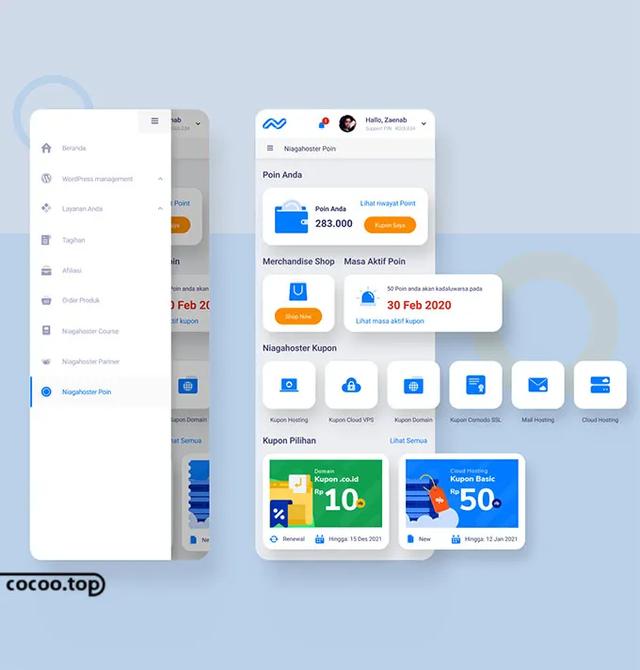
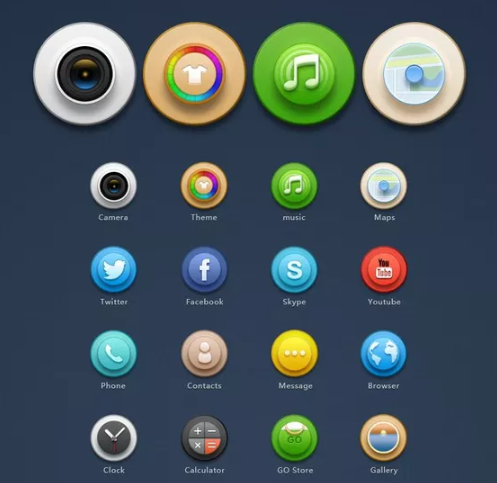
①圖標元素。圖標通常代表的是有意義的圖形符號,其具有高度總結、快速傳達信息、便于記憶等特性。在手機界面設計中,圖標被廣泛地運用,它可以單獨存在顯示信息,但是因為它對信息進行高度的濃縮,而對于用戶來說卻是負擔,所以它時常與文字進行配合使用。

②文字元素。在手機界面設計中,文字是不可或缺的,但是它也不是通篇存在的,有時它會與圖標搭配使用,使用戶對圖標的含義有更加清晰地認識,有時它會單獨使用來顯示信息。

③色彩元素。在手機界面設計中,視覺占據主導地位,而色彩在視覺中非常重要。在同一個界面中,色彩通常會是統一和諧的,色彩的改變通常是運用在差異化的處理上,比如:一個界面中需要強調某一元素,則經常會改變其顏色。

當然,一個界面不能出現太多色彩,不然會造成用戶的負擔,所以在使用色彩時需要慎重考慮。

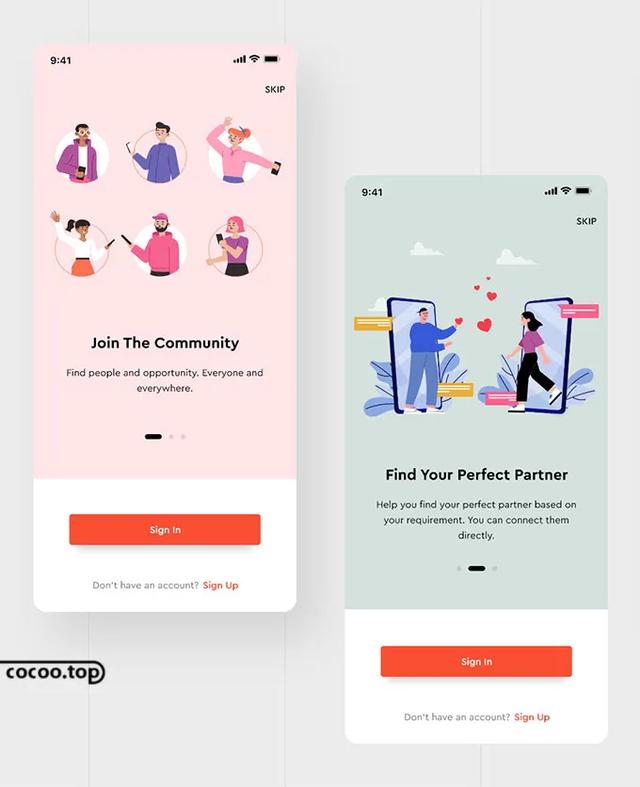
④按鈕元素。在手機界面設計中,按鈕經常是圖標與文字的結合,而同一個按鈕通常會有兩種不同的狀態:一種是可以點擊,而另種是不可點擊。不同的按鈕之間的顏色、圖標或文字大小會有差異,同一類型的按鈕的風格一般是一致的。

⑤背景元素。手機界面設計的背景作為極為關鍵的設計要素,能夠直接影響界面的整體風格走向,背景不能盲目地選擇,它需要界面風格相匹配,而且需要與其他的元素相互融合。


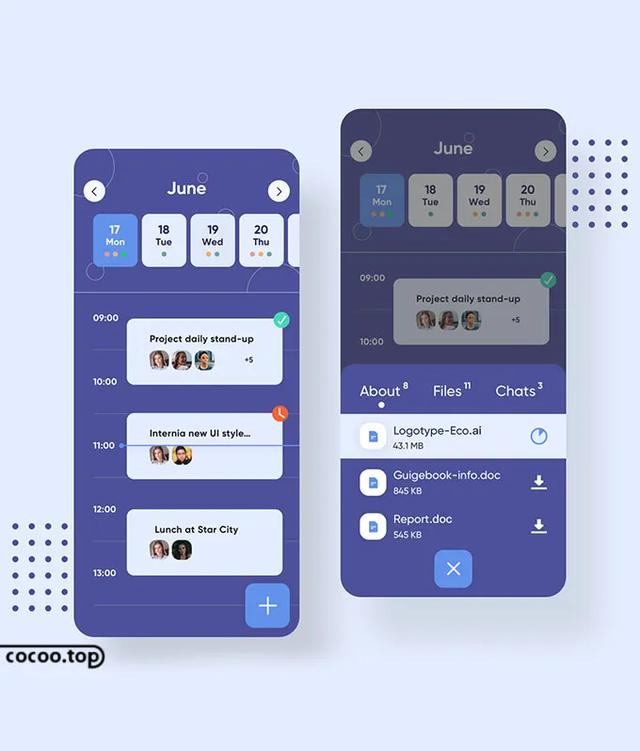
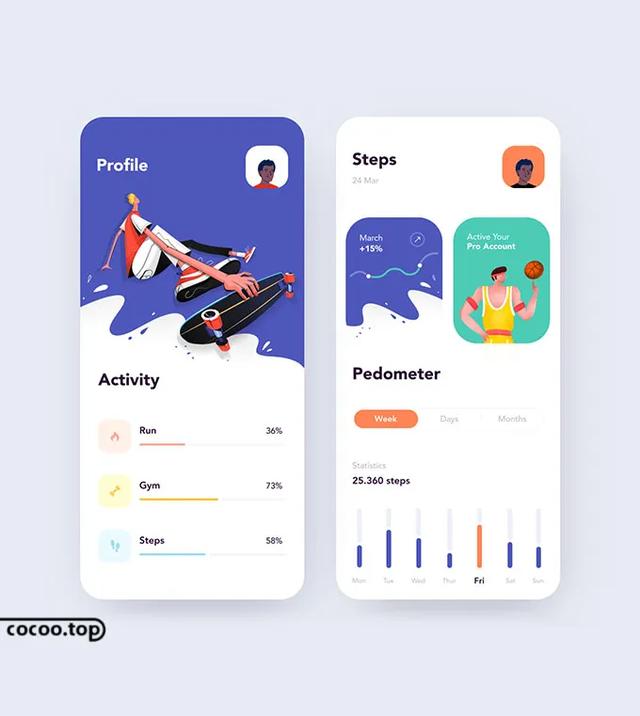
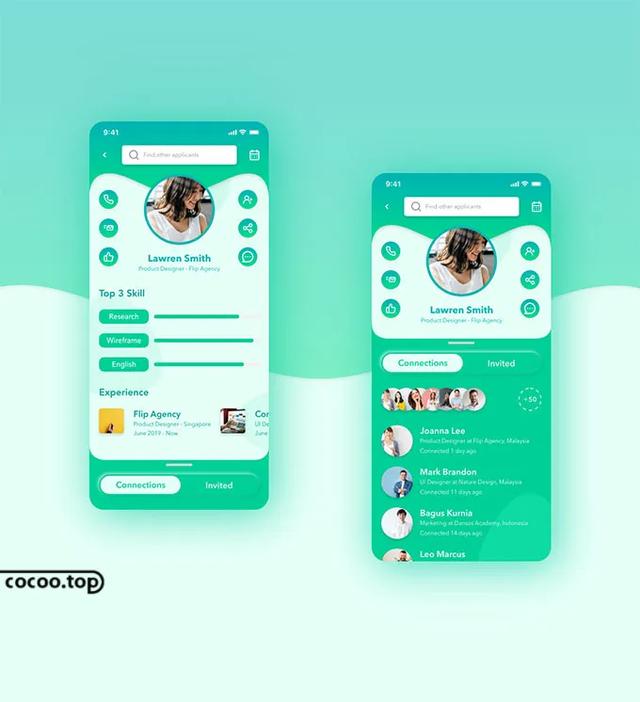
①對界面的元素進行篩選。在手機界面中,會出現很多的功能或入口,特別是對于主界面,這個時候需要根據的定位以及功能,可以根據后期排版進行增加或減少。

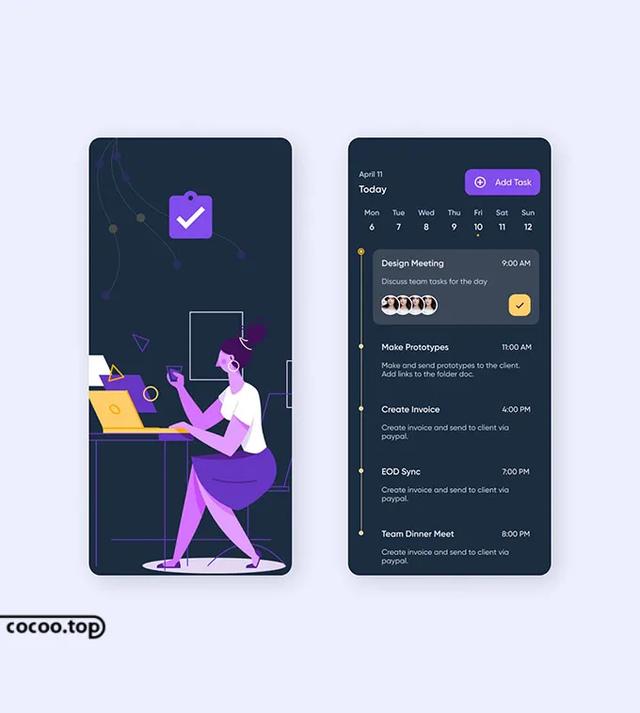
②將元素進行分類。在篩選后界面中通常還是會出現很多功能或入口,在這么多的功能中,需要將其分為幾類,有些功能具有相似性,可以很輕易地將其辨別,但是有些功能卻沒有很強的相關性,這個時候可以分析其重要性,進行合理的分配。

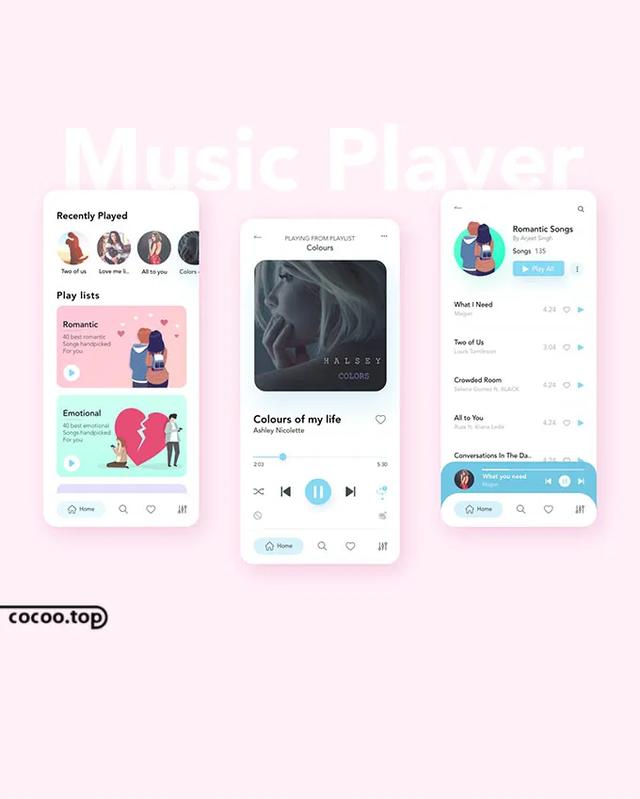
③對類似元素進行統一處理。在對手機游戲界面的元素進行分類之后,需要將同一類的元素其進行色彩、顏色、大小以及字體的相同處理,并且排布的方式需要進行處理,較常見的排布方式有橫向排布和縱向排布,也可以進行有運動趨勢的排布。

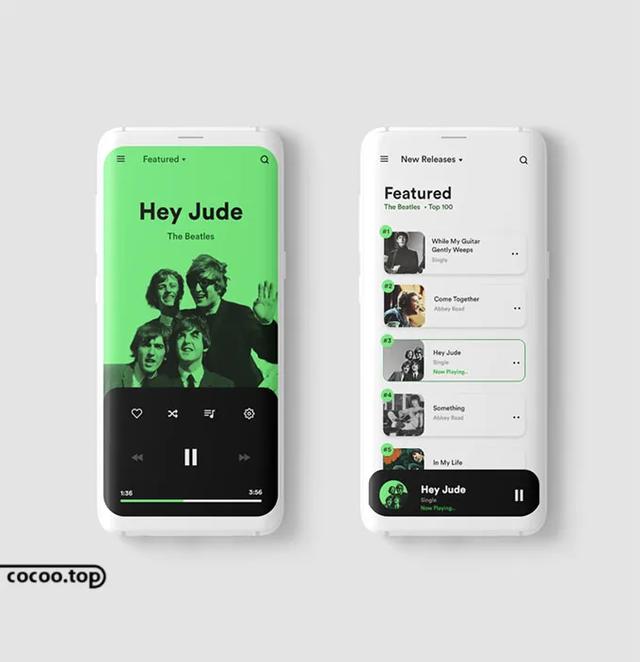
④將不同類別元素拉開距離。一般來說,分在一組的元素的距離較近,而不同的元素距離較遠,這樣視覺就能很好地自動將其進行分組。

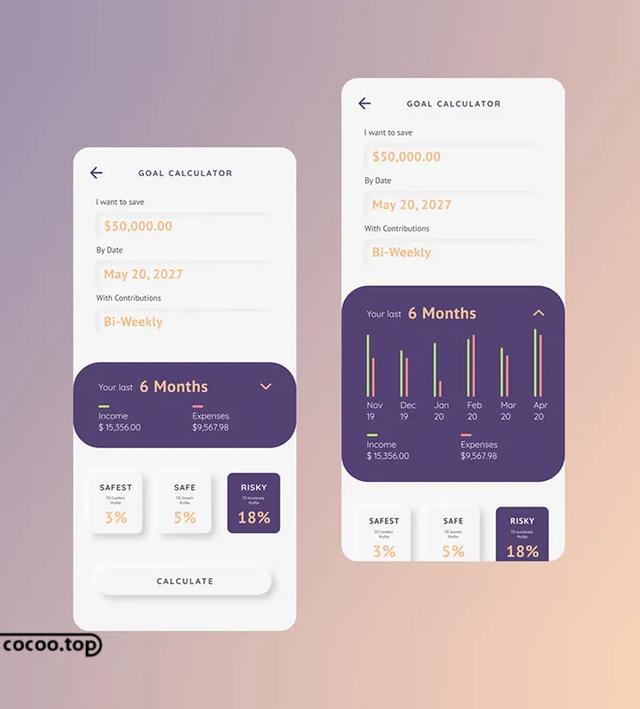
當然也可以將不同類別的元素的底部進行差異化處理,例如:底部的顏色、樣式不同,這樣也可以很好地將不同類別元素進行區分。

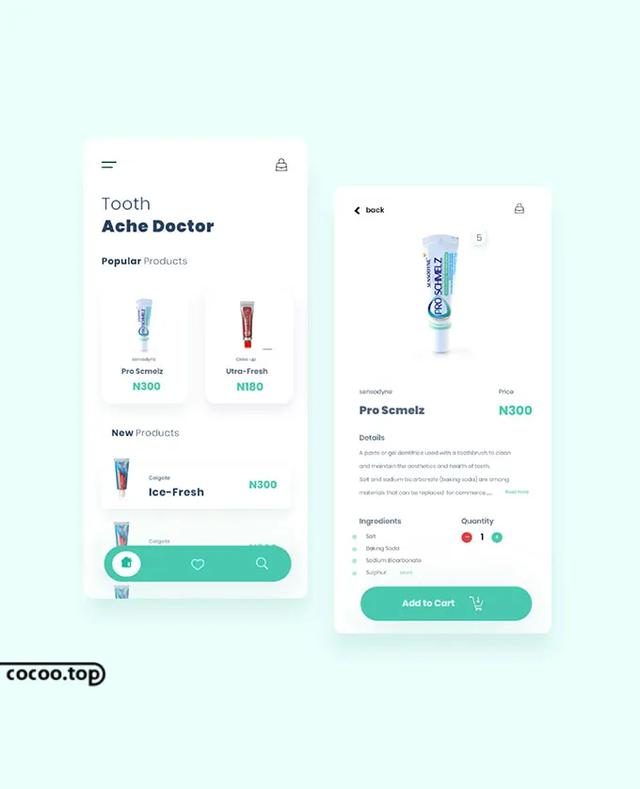
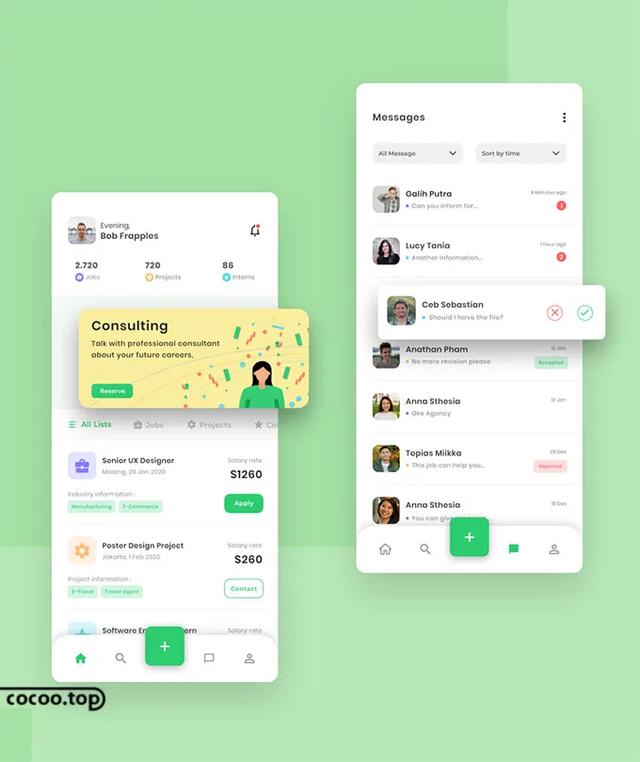
⑤對突出功能進行改變。在同一類的元素中,有時可能需要強調某一元素,這個時候可以改變其顏色或樣式,通常顏色的改變有更大的吸引力,而顏色的突出也以紅、黃等暖色為主,當然也要考慮背景顏色以及其元素的顏色。

⑥巧用封閉式、連續性法則。連續性法則即如果元素具有明確界限的區域,則它們傾向于分成一個組;封閉性法則有意設計一個缺失或者斷開部分時,我們的眼睛會尋找一個連續、平滑的樣式。換句話,我們有意識的去填補空白。

在對細節的處理上,封閉式與連續性的原理可以很巧妙地幫助人們將一類元素進行組合,當然在大的元素上也一樣可以發其作用。

上一篇:什么是平面設計中的中心均衡法
下一篇:解讀!女性化妝品廣告語











 4581
4581







 津公網安備12011102001606
津公網安備12011102001606









