面餐廳vi設計相關文章
一站式創意服務平臺
超過20萬企業使用
快速實現品牌創建和升級
國家中小企業公共服務示范平臺
全國服務熱線:
400-688-1314
免費獲得品牌專家一對一咨詢服務
我要做設計(如公司logo、產品包裝、宣傳物料、吉祥物、電商網頁)
我要做策劃(如品牌定位、命名和廣告語策劃、產品策劃等)
我要做空間或展廳設計
我有其他需求
免費咨詢
面餐廳vi設計相關問答
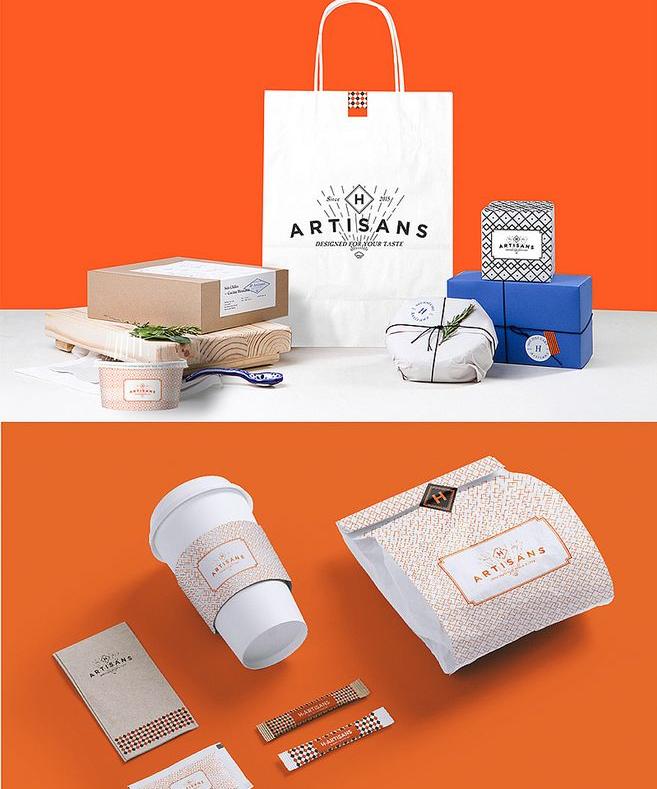
食品包裝設計如何表現味覺?
1、實物拍攝,展現真實產品產品實物充滿食欲感,能夠有效勾起消費者的味覺沖動,刺激消費者產生購買欲望。2、色彩搭配,傳遞味覺信息人通過視覺來獲取信息,鮮明的色彩總是會被人第一眼關注到,也最能勾起消費者的食欲。3、色彩與圖案的結合沒有精美的圖案,就算有完美的色彩搭配也是很難吸引住消費者的,圖案有很多種,通過色彩的合理運用和圖案的完美組合,可以很容易地表現食品的“舌感”。
 50242021-05-19
50242021-05-19
 50242021-05-19
50242021-05-19
樣本宣傳冊字體有必要做嗎?
樣本宣傳冊字體有必要做嗎?當你的畫冊小樣設計好了之后,就要著手印刷,但是這個印刷的前提下,是需要你先預付定金,確保公司的正常運營,在印刷上也是需要用到費用,自然也是包括在畫冊中。樣本宣傳冊字體封面設計美觀,也是襯托主題的關鍵,才會吸引人往下看動力,不僅要強調設計的清新富有時尚現代,看起來不要雜亂,要顯的更大氣,再者就要告訴人家你是做什么的,不會讓人看不出主題的重要性,容易眼花繚亂。為公司品牌商標設計企業創造一個品牌符號,符合企業本身的符號;同時在公司品牌商標設計-廣州企業商標設計理念-商標設計公司案例欣賞設計商標時,也要考慮企業的現狀、行業的特點、企業的地位,從多維角度考慮商標設計的最佳表現方式。樣本宣傳冊字體簡明扼要,畫冊設計不僅要突顯主題的內容,還要襯托出你的產品,一本畫冊你所注入的內容并不多,而你就要將重點展示簡單明了,讓人一看就知道你是做什么的,那你花錢做畫冊設計不就打水漂了嗎?你是說不是?樣本宣傳冊字體整體規范,色彩搭配和方案的結合,就是要突顯這本畫冊是否具有新穎,大氣,美觀,是否可讀性比較強,給人的第一眼感觀是不一樣的,每個人想看的也是不同的。在進行公司畫冊設計欣賞的時候,我們要真正的去了解最初公司的要求。從公司的要求,再到最終的設計結果,這些方面其實都是非常重要的。樣本宣傳冊字體畫冊設計風格獨特,才會吸引人往下看的欲望,才會讓你的畫冊在整體上看精制又新穎,流失市場也能幫你賺很大比,這才是關鍵,這才是你想要的畫冊面貌,因此選擇畫冊公司不要操之過急,如果你還沒有找到適合的公司,不防來看看出你滿意的畫冊。宣傳冊的P數。一張紙有兩面,一面是1p,宣傳冊的p數越多,每頁的設計價格就越優惠,宣傳冊的p數越少,每頁的設計價格就越貴,如果你制作了大量的畫冊,每張畫冊的設計價格都會相對優惠。宣傳冊設計的收費標準會根據設計師的工作量來確定,當然很難量化,畢竟,每家公司的情況都不一樣。
 41362021-07-13
41362021-07-13
 41362021-07-13
41362021-07-13
什么是ui設計規范?
什么是ui 設計 規范UI設計規范作用:明確規定了UI設計在各個環節的職責和要求,以確保每個環節的工作質量;使UI設計的流程規范化,確保UI設計流程的可操作性。UI設計規范總體原則:1.以用戶為中心。設計由用戶控制的界面,而不是界面控制用戶。2. 清楚一致的設計。所有界面的風格保持一致,所有具有相同含義的術語保持一致,且易于理解 。3.擁有良好的直覺特征。以用戶所熟悉的現實世界事務的抽象來給用戶暗示和隱喻,來幫助用戶能迅速學會軟件的使用。4.較快的響應速度。5.簡單且美觀。 ui設計 規范是固定的嗎什么是ui設計規范_ui設計規范是固定的嗎,做產品一定要有UI規范,做一個詳細的UI規范有很多的意義:1、對于同一家公司的多個產品線來說,有一個統一UI規范,可以對多個產品在圖標、主題色彩等方面進行規范,使得產品統一;2、多個UI設計師共同合作時,有一個既定的規則大家可以遵守,省得大家各做各的,做出來的東西不像一個產品;3、有時UI規范也可以對研發和測試童鞋們的工作予以指導。沒有規范與原則的時候,就會花大量的時間去糾結,從而浪費人力物力,如果定下規范,后期的很多內容都是水到渠成的事情,所以不管是項目本身還是你自己都要有一套基礎實用的設計規范/體系。而這套規范/體系的來源就在于經驗+總結!ui設計尺寸規范IOS:尺寸及分辨率.iPhone界面尺寸:320*480、640*960、640*1136iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080)設計圖單位:像素72dpi。在設計的時候并不是每個尺寸都要做一套,尺寸按自己的手機來設計,比較方便預覽效果,一般用640*960或者640*1136的尺寸來設計,現在iphone6和plus出來后有很多人會使用6的設計效果。ANDROID:尺寸及分辨率.Android界面尺寸:480*800、720*1280、1080*1920Android比iPhone的寸尺多了很多套,建議取用720*1280這個尺寸,這個尺寸720*1280中顯示完美,在1080*1920中看起來比較清晰,切圖后的圖片文件大小也適中,應用的內存消耗也不會過高。ui設計規范包括什么一、軸軸在UI設計中是基本、常見的概念,也是用來組織界面結構的重要核心。簡單說來,軸是在設計的時候組織一系列元素的假象線,在下面的設計圖中,軸以虛線的方式被標注出來。1、對齊2、強化3、運動 4、連續性二、對稱當元素被均勻地放置在軸線的兩側之時,他們構成了對稱的關系。當元素被精準地在軸線兩側一一對應之時,它們就形成了完美對稱。1、平衡 2、不對稱三、層級當某個元素出現在比其他元素更重要的位置的時候,層級就出現了。1、尺寸2、形狀3、位置四、韻律UI設計和建筑設計同樣有著韻律之美,重復的模式會營造出獨特的節奏之美。1、模式 2、間斷android ui設計規范1.布局規范基本的一些控件尺寸的大小規范,比如狀態欄、導航欄、和菜單欄,這些都是比較死的數據,多去看幾次就記了,當然數據還是挺多的,你也可以用MDPI的尺寸標準看成DP然后再去適配其它的尺寸,這樣做的話需要記住的數據就少了很多了,這就是DP的法,比如,MDPI的狀態欄高度是25px,你就把它等同成25dp,然后再去進行相應的轉換。哪些基礎控件的大小就不說了,記住就行,寬度的話是滿屏,接下來看一下細畫筆大小,指的是一些分割線,或者一些線性圖標,這些我們要確保做出來之后,用戶去使用的時候可以看的清楚。2.圖標尺寸在一個分辨率里,一張界面圖上有太多的圖標,不可能每一個圖標的大小都是一樣的,所有圖標會根據所處的位置的不同,用處的不同,圖標的大小也會不一樣,圖標的大小也不是我們想給多大就給多大,安卓系統有一套自己的規范。3.字體規范字體的大小安卓里面也有相應的規范,比如小字體是多大,文本是多大,按照規范來設計的話就可以確保我們的界面圖整體看起來更加的美觀,而且在使用的字體方面,也是有一個嚴格的規定,英文在安卓里面使用的是Roboto,中文字體使用的是droid sans fallback,當然現在隨著安卓手機分辨率的增加, 中文,字體的選擇也多了幾種,比如中文也可以使用思源黑體等。
 15802022-12-01
15802022-12-01
 15802022-12-01
15802022-12-01




























 津公網安備12011102001606
津公網安備12011102001606









