家具會展展臺設計相關文章
一站式創意服務平臺
超過20萬企業使用
快速實現品牌創建和升級
國家中小企業公共服務示范平臺
全國服務熱線:
400-688-1314
免費獲得品牌專家一對一咨詢服務
我要做設計(如公司logo、產品包裝、宣傳物料、吉祥物、電商網頁)
我要做策劃(如品牌定位、命名和廣告語策劃、產品策劃等)
我要做空間或展廳設計
我有其他需求
免費咨詢
家具會展展臺設計相關問答
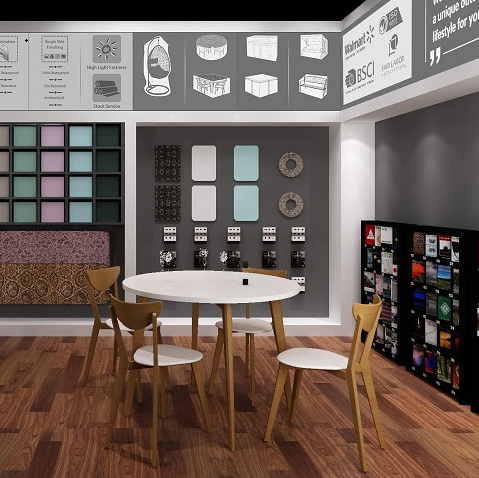
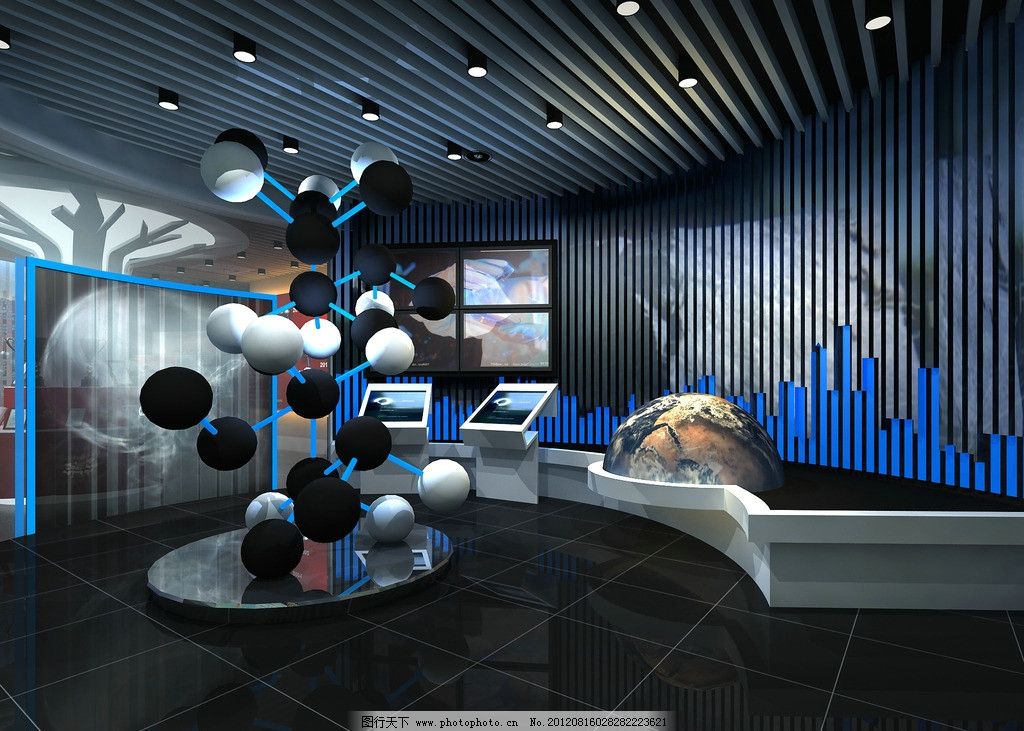
展會設計什么最重要?教你如何設計展臺?
展廳有非常多的版塊,其中展臺扮演了很重要的角色,是展會設計的一個重要的環節。 展臺設計的目的是吸引觀眾的注意力,因此展臺展示哪些展品、設置哪些版塊吸引多少觀眾,都需要設計師考慮。 一個設計優良,搭建精致的展廳可以讓企業最大程度地與觀眾進行交流,并轉化為潛在客戶,所以需要有效傳達有效信息。展臺可以說是一個企業名片,展臺的大小細節必須盡善盡美,才能使企業在展會中立于不敗之地。
 47772022-05-27
47772022-05-27
 47772022-05-27
47772022-05-27
ui做界面用什么軟件?
ui做界面用什么軟件1.Photoshop圖像處理2.CorelDRAW矢量繪圖3.Illustrator圖形設計4.Indesign圖文設計及印前工藝5.Painter商業插畫設計6.CISVI策劃與設計7.字體設計8.Dreamweaver+HTML59.Flash二維動畫設計ui做界面用什么軟件_軟件ui界面,熟練掌握Photoshop,熟練使用Flash工具,會使用Illustratorcs5設計矢量圖標、LOGO;Dreamweaver網頁布局、表格、布局應用等。UI設計軟件相關的技術學習UI圖形界面設計,常用的幾個軟件分別是一、Photoshop二、Illustrator三、Fireworks四、CorelDRAW五、Flash。軟件ui界面軟件界面其中的主要部分即為UI。UI(User Interface)即用戶界面,也稱人機接口。是指用戶和某些系統進行交互方法的集合,這些系統不單單指電腦程序,還包括某種特定的機器,設備,復雜的工具等。User interface也可以稱之為用戶接口或人機接口,是系統和用戶之間進行交互和信息交換的媒介,實現信息的內部形式與人類可以接受形式之間的轉換。它是介于使用者與硬件而設計彼此之間互動溝通相關軟件,目的在使得使用者能夠方便有效率地去操作硬件以達成雙向之互動,完成所希望借助硬件完成之工作。用戶接口定義廣泛,包含了人機交互與圖形使用者接口,凡參與人類與機械的信息交流的領域都存在著用戶接口。簡單的ui界面設計軟件1.DHTMLX是一個Java锝擄絻锝掞綁锝愶綌庫,可跨瀏覽器、基于Ajax的用戶界面。通過一組UI Widgets(小工具)可以快速開發令人印象深刻的web應用。2.LivePipe UI.高質量控制和原型部件。3.jQTouch.移動web開發的jQuery插件,支持iPhone, iPod Touch等。4.Free Web UI Wireframe Kit.這個web UI 線框模板工具,可以編輯對象,并某種情況下可轉換為SmartObjects,拓展性強。5.Wireframe Magnets (DIY Kit).基于Konigi線框模具的模板,包括3個表格元素,在白板原型中會有用。6.EightShapes Unify.專為Adobe Creative Suite產品,尤其是Adobe InDesign的模板、庫及其他資源。7.User Interface.OmniGraffle的UI資源。8.Turquoise PSD 模板設計,針對Windows。9.Download a Stencil Kit.Yahoo! Design Stencil Kit,新的1.0版本,支持OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG),以及Adobe Photoshop (PNG)。10.Android 2.2 GUI.一組針對Android 2.2 (FROYO)的GUI。ui界面設計規范一:遵循一致的準則,確立標準并遵循無論是控件使用,提示信息措辭,還是顏色、窗口布局風格,遵循統一的標準,做到真正的一致。二:(Color)顏色使用恰當,遵循對比原則:1:統一色調,針對軟件類型以及用戶工作環境選擇恰當色調:2:如果沒有自己的系列界面,采用標準界面則可以少考慮此方面,做到與操作系統統一,讀取系統標準色表3:色盲、色弱用戶,即使使用了特殊顏色表示重點或者特別的東西,也應該使用特殊指示符,?quot;!,?著重號,以及圖標等4:顏色方案也需要測試,常常由于顯示器、顯卡的問題,色彩表現每臺機器都不一樣,應該經過嚴格測試,不同機器進行顏色測試5:遵循對比原則:在淺色背景上使用深色文字,深色背景上使用淺色文字,藍色文字以白色背景容易識別,而在紅色背景則不易分辨,原因是紅色和藍色沒有足夠反差,而藍色和白色反差很大。除非特殊場合,杜絕使用對比強烈,讓人產生憎惡感的顏色。6:整個界面色彩盡量少的使用類別不同的顏色。ui界面設計軟件下載UIDesigner(軟件界面設計)簡稱UID,是騰訊推出的一款進行軟件界面原型設計的工具。UIDesigner軟件界面設計擁有強大的模板和預制功能,UIDesigner(軟件界面設計)能夠快速的搭建起軟件界面的高保真原型。UIDesigner軟件界面設計的主要目標用戶:交互設計師、用戶調研員、視覺設計師、產品經理。UIDesigner軟件界面設計主要特性:UIDesigner軟件界面設計全新UI界面、10大功能模塊,可定制用戶視圖UIDesigner軟件界面設計豐富控件類型,自定義控件樣式UIDesigner軟件界面設計可視化控件樣式編輯器,創建個性化控件,滿足不同設計需求
 13762022-12-01
13762022-12-01
 13762022-12-01
13762022-12-01
海報設計怎么構圖?
海報 設計 怎么構圖設計海報的構圖方式有:①環繞式畫面;②中心對稱式畫面;③對角線均衡式畫面;④散點均衡式畫面;⑤平面重復式畫面;⑥對比對稱式畫面;⑦均衡式畫面;⑧中心放松式畫面。①環繞式畫面。圍繞一個中心旋轉發散。或以環繞的方式進行圖形排列的構圖形式。叫做環繞式畫面。②中心對稱式畫面。以中心豎軸或橫軸或中心點構成的對稱形式的畫面叫做中心對稱式畫面。③對角線均衡式畫面。有較強的運動感。主要形象成對角線分布的畫面叫做對角線均衡式畫面。④散點均衡式畫面。主題形象大小錯落。或按照C形、S形等分布于畫面之上。并形成一定空間透視感覺的畫面。叫做散點均衡式畫面。⑤平面重復式畫面。主題形象幾乎沒有大小區分。均勻分散或整齊排列。進而產生重復效果的畫面叫做平面重復式畫面。⑥對比對稱式畫面。畫面類似對稱,但是又呈現出上下或左右的錯落對比關系(即對比性差異),因此形成鮮明對比的畫面,叫做對比對稱式畫面。⑦均衡式畫面。主要形象在畫面的一角,次要的形象在對應的另一個角上,叫做均衡式畫面。⑧中心放松式畫面。畫面中心放松,留出大量空白,并將形象分散于中心以外的部分,使人產生遐想,這種構圖叫做中心放松式畫面。海報設計的構圖技巧1.粗細對比這里,我們說的粗細對比,主要是指主體圖案與陪襯圖案對比、中心圖案與背景圖案對比。可能是一邊粗獷如風掃殘云,而另一邊則精美的細若游絲,這就是線條對比的視覺刺激,又或者,是狂草的書法取代圖案,就如這張《少年的你》宣傳海報,主題字體采用異形設計,狂放不羈,輔以較小的正常字體,形成強烈的視覺沖擊,吸引了眾多觀眾的注意。2.遠近對比在我國的山水畫構圖中,非常講究近景中景遠景,在海報的設計中,也可以用同樣的原理,分別為近、中、遠幾種畫面構建出層次。所謂近景,就是一個畫面中最搶眼的那部分圖案,也叫第一視覺沖擊力,這個最搶眼的應當是海報中最重要的內容,同理,中景和遠景的視覺沖擊應依次遞減,這種明顯的層次感也叫視覺的三步法則。作為設計人員,在創作海報畫面之始,就應該弄明白海報所訴求的主題,從而營造出“眾星托月、鶴立雞群”的畫面。3.疏密對比說起構圖技巧的疏密對比,和色彩使用的繁簡對比很相似,即圖案中該集中的地方就須有擴散的“陪襯”,不宜都集中或者都擴散,從而體現出一種疏密協調、節奏分明、有張有弛、顯示空靈的優秀海報設計,與此同時,也不失主題突出。如上圖這張電影海報,左邊是電影名字,右下邊是電影人物,而它們的周圍均是“空白”的“色彩”,這也就是我們所謂的“留白的藝術”,才能夠主次分明,讓觀眾更有代入感與畫面感。設計海報的構圖方法有哪些1.三分法由黃金分割法衍生出來的三分法也是經典的構圖法則。在矩形中四條穿過黃金分割點的線可將畫面分成九個小矩形,這便是九宮格圖。三分法構圖就是將主體或主要元素放在“九宮格”內直線的交點或直線上。一般認為,右上方的交叉點或右邊直線最為理想,其次為右下方的交叉點或左邊直線。但也不是一成不變的,應根據實際情況決定。這種構圖格式符合人們的視覺習慣,目光自然落在主體上,具有突出主體畫面趨向均衡的特點。2.簡潔構圖選用簡單的背景,將畫面分散主體注意力的內容縮小到最小的范圍。使畫面的興趣中心點給人以大程度的視覺吸引力,顯得畫面簡潔,主體鮮明突出。3.均衡構圖均衡構圖給人以滿足的感覺,畫面結構完美無缺,安排巧妙,對應而平衡。均衡構圖包括非對稱構圖和對稱構圖。好的平衡就是形狀、顏色或者相互補充的光與影的面積的排列,這樣構圖的作品視覺上有著很好的平衡。4.曲線構圖曲線象征著婉轉、柔和、浪漫、優雅,給以人們一種非常美的視角效果,同時曲線具有吸引觀者視線的作用。但曲線使用不當,會使構圖顯得不穩定、軟弱而缺乏力量。其中S形曲線構圖畫面動感效果強,且穩定,具有延長、變化的特點,使人看上去有韻律感,產生優美、雅致、協調的視覺效果。其他曲線如:C型構圖、Z型構圖、V型構圖等。
 14252022-12-01
14252022-12-01
 14252022-12-01
14252022-12-01




























 津公網安備12011102001606
津公網安備12011102001606









