
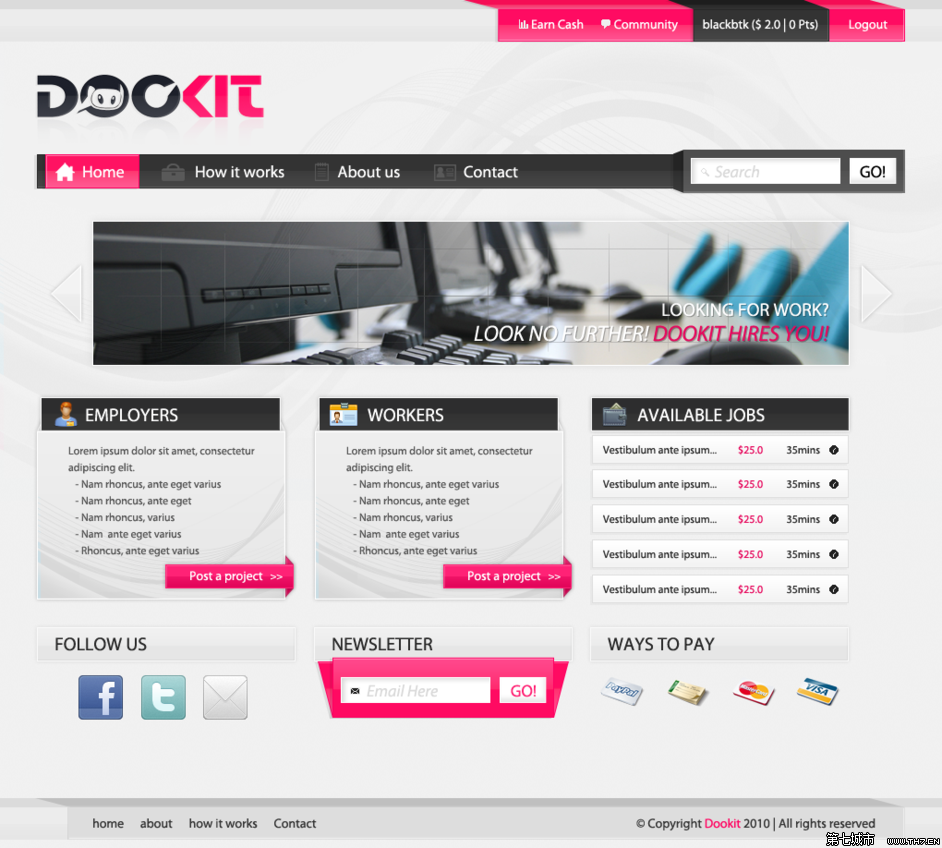
網站排名的硬件基礎是網頁設計和制作。有一段時間,我們以為我們的優化真的是在網站建立成功的時候開始的。是這樣嗎?其實不是。
網站優化不是一蹴而就的,筆者曾經在網站建立之初分享過一些關于網站優化的建議,主要針對網站的結構和關鍵詞布局的定位。其實這些只是一個對SEO有利的網頁設計的一部分。今天要分享的網站優化經驗是關于網頁設計和制作的內容。當然,它的主要目的是后期優化網站。
一、網站的目錄結構和URL設計。
對于網站結構,SEOer建議選擇扁平化結構,主要針對中小企業網站。對于大中型網站,作者建議采用樹形和網狀結構,更有利于網站整體設計布局。無論選擇哪種結構,記住目錄文件不要超過三層,目錄里要加關鍵詞,URL盡量短。
二、網站導航結構的設計。
網站導航是用戶聯系網站的首選。導航不僅可以指點擊參考文獻,還可以為搜索引擎蜘蛛提供分支和爬行路徑。對于網站導航的設計,我們的要求是主導航要醒目清晰,尾部的雙導航要直觀清晰,導航要選擇面包屑導航,讓用戶和蜘蛛更清楚地了解自己的位置。首頁可以添加整個網站地圖,首頁可以突出顯示當前最大用戶需求的流量頁面。
三、網站框架結構。
我見過更多框架結構的動態站。這是否意味著靜態頁面不存在?當然不是,html頁面中框架的呈現標簽。但是我不喜歡框架網站,因為大部分搜索引擎還是認不出框架,這對于搜索引擎來說不是一個友好的存在。
第四,優化網頁設計中的細節。
1.圖像優化。網頁制作必然是圖片的展示。搜索引擎應該喜歡圖文結合,圖片和真實也是用戶喜歡的風格。但是要盡量避免所有網站都是圖片做的,這是網站優化的一大痛點,一定要記得在網頁中為圖片添加alt屬性標簽,因為搜索引擎可以抓取文字描述,而對于內頁的圖片,可以在上面或者下面添加關鍵詞,文字鏈接到圖片頁面。為了提高網頁訪問速度,記得在保證圖片質量的前提下壓縮圖片文件的大小。
2.Flash優化。Flash可以讓頁面更加生動,也可以贏得用戶的青睞。對于搜索引擎來說,這絕對是一個很大的漏洞,因為搜索無法識別flash文件。然后為了后期的網站優化,網頁設計師要做輔助html版本,在html文件中嵌入flash。
3.表格的使用。當我們看網站的源代碼時,我們經常會看到表格樣式。其實在不同的表中加載文本,管理方便快捷,但我不建議廣泛使用。與css div布局網站相比,占用空間較大。
4.網頁“瘦身計劃”。
在作者自己建網站的習慣之間,我更喜歡網頁設計中的CSS DIV布局,CSS樣式統一了字體樣式,使得代碼規范化,更有利于搜索引擎的喜愛;腳本類型=text/JAVAScript,常用于網站,可以將腳本移動到頁面底部,將Java腳本放在。JS文件進行調用,這樣更有利于廣州品牌設計網站的整體優化。
上一篇:畫冊設計要遵循哪些原則
下一篇:廣州服裝行業畫冊設計案例欣賞











 5525
5525







 津公網安備12011102001606
津公網安備12011102001606









